本サイトは、IT関連の技術ブログを目指しています。
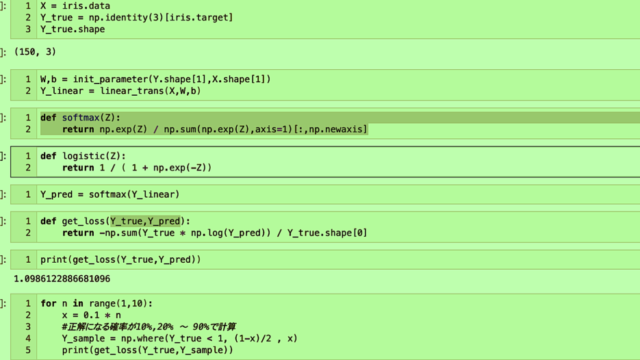
よってソースコードを構文に合わせて色分け・強調・行番号表示するための「シンタックスハイライター」を使う事は必須です。
この記事では、本サイトで使用しているシンタックスハイライターのライブラリについて紹介します。
Prism.js
本サイトで使用しているシンタックスライターは「Prism.js」です。
リンク先からダウンロードボタンを押下してダウンロードページに遷移して、オプション(スタイル、ハイライトさせたいプログラミング言語)を選択した後に「prism.js」「prism.css」をダウンロードします。
後はダウンロードしたファイルをサーバーに配置して以下のようにヘッダーで読み込むようにするだけです。
<head>
<link rel="stylesheet" type="text/css" href="/css/prism.css" media="all" />
<script type="text/javascript" src="/js/prism.js"></script>
</head>
もしwordpressを使用しているならば、上記の代わりにfunction.phpに以下を追加します。
function load_prism_scripts() {
$theme_uri = get_template_directory_uri();
wp_enqueue_script( 'prism-js', $theme_uri . '/js/prism.js', array('jquery'), false, true );
wp_enqueue_style( 'prism-css', $theme_uri . '/css/prism.css');
}
add_action( 'wp_enqueue_scripts', 'load_prism_scripts' );
これで準備は完了です。
使用する時は、ソースコードを<pre><code>タグで囲って記述します。
<pre class="language-php"><code>
function load_prism_scripts() {
$theme_uri = get_template_directory_uri();
wp_enqueue_script( 'prism-js', $theme_uri . '/js/prism.js', array('jquery'), false, true );
wp_enqueue_style( 'prism-css', $theme_uri . '/css/prism.css');
}
add_action( 'wp_enqueue_scripts', 'load_prism_scripts' );
</code></pre>なお、preタグのclass属性には言語(記載方法は公式ページに記載)を指定します。
また、コード中の”<“と”>”は “<” と “>” のようにエスケープして記載する必要があります。(HTMLソースを記載したい場合はちょっと面倒くさい)
JINのシンタックスハイライター
本サイトはwordpressのテーマにJINを使用しており、ソースコードの表示のためには、JINのシンタックスハイライター機能を使っております。
え?さっきPrism.js使ってるって言ったじゃん・・と思うかもしれませんが・・・
実は、このJINのシンタックスハイライターの実体がPrism.jsとなっております。
JINを通してPrism.jsを使う場合は、上で記載した面倒な作業も不要で、ソースコードもタグで囲まなくてもビジュアルエディタから入力できるので便利です。(”<“,”>” のエスケープも不要)
ただし、デフォルトのままだと主流のプログラム言語しか選択できません。(HTML/XML,Java,JavaScript,CSS,PHP,Python,C,C#,C++,Ruby)
本サイトでは、WSH関連でVB、分析関連でRやOctaveも使う可能性があるため事足りません。
そこで本サイトでは、Prism.jsの公式サイトから、自分用のオプションを設定したprism.cssとprism.jsをダウンロードして、テーマに付随するprism.cssとprism.jsファイルを上書きして使用しています。
※テーマのアップデート時は、再上書きされてしまうので、上書きし直してます。(これがちょっと不便)
まとめ
本サイトで使用しているシンタックスハイライターのPrism.jsについて紹介しました。
Prism.jsの良いところは、「軽量」かつ「設定が簡単」なところです。
wordpressならば「Crayon Syntax Highlighter」や「SyntaxHighlighter Evolved」などのプラグインもあるようですが、上記程度の設定で使用できるならば、わざわざプラグインを使用しなくても良いのではと思います。
また、もしwordpressのテーマにJINを使っているならば、裏でprism.jsを使っているデフォルトのシンタックスハイライターで十分なのでそれを使用することをお勧めします。(主流の言語を使用する分には問題ありません。)