生成AIの急速な進歩により、ソフトウェア開発にも大きな変革の波が押し寄せています。
ChatGPT、v0、Cursorなどの生成AIツールを使ってコードを自動生成させることで、コーディングの作業効率を飛躍的に向上させることができます。
このことから「もうプログラマーは不要になるのでは?」という人もいます。
私もこの1ヶ月くらい、生成AIツールを使ってお試しのアプリなどを作成してきました。



確かにAIがコードの生成や修正をほぼ自動でこなしてくれるなら、プログラマーの役割が薄れていくのも当然の流れのように思われます。
しかし、AIツールを実際に使用していると、その有用性の裏に潜む課題や限界も見えてきます。
本記事では、AIのプログラミング支援機能の利便性を認めつつも、プログラマーが不要にはならないと考える理由について説明します。
AIプログラミングの有用性
まずは、AIによるプログラミングの有用性について考えてみましょう。ここでは私が主に有用だと思った使い方をピックアップします。
プロトタイプ・モックアップ作成
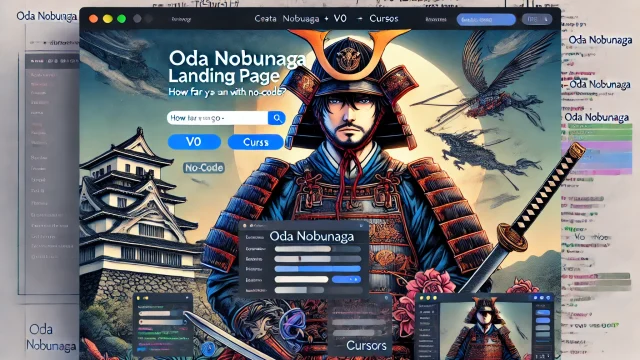
以下の織田信長ランディングページという「おふざけ」ページは、ChatGPT、v0、Cursorを駆使して、ほぼコーディングしないで作成しました。(作成の手順についてはこちらで解説しております。)
私のようにデザインの経験やフロントエンドの知識が浅い人(一応、私はHTML,css,JavaScriptは分かりますが、Reactなどの経験があまりありません。)にとっては、AIの力を借りることで簡単にデザインをすぐに確認できるプロトタイプを作成できることは非常に有用です。
Webアプリのモックアップ作成はAIによって格段に楽になったと思います。
簡単なデモアプリの作成であれば、v0だけでも短期間で仕上げることができます。以下の画面では表示結果は固定文字を返しているだけですが、ここまで作成するのに、全く自分でコードを書いておらず、作成に費やした時間も2時間程度です。(考えている時間のほうが長いので、画面仕様が決まっていれば1時間もかからないと思います。)
コーディング経験が浅い営業担当者やコンサルタントでも、AIを使ってデモ用のモックアップ画面を素早く用意することが可能でしょう。提案活動のスピードアップにもつなげることができるのではないでしょうか。
作業効率化ツール作成
以前の記事と内容が重複しますが、私自身がAIを活用していて最も重宝しているのが便利ツールの作成です。以下のような作業で非常に役立っています。
- テキストファイルの加工・整形
- Excelマクロの作成
- シェルスクリプトの作成
- Webスクレイピングのコード生成
これらのツール作成には主にChatGPTを使用しております。
なお、基本的には最初からプログラム作成を依頼するのではなく、目的だけを伝えます。何故ならば、OSの標準機能でできるケースなどもあるからです。(例えば、macなら画像の背景削除などは標準でできます。)
ChatGPTからの回答として、「OSの標準機能・標準アプリでできる事」「アプリのインストールでできる事」「プログラミング作成でできる事」などを教えてくれるため(プログラミングで可能な場合はコードも出力してくれる)、その中から適当なものを採用します。
データの可視化
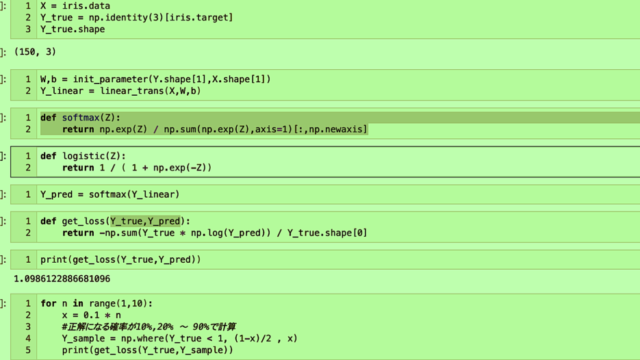
データ分析で最もAIを活用しているのは、データの可視化です。
機械学習の予測などを完全に信用して任せるには、まだ抵抗がありますが、データの可視化についてはほぼ完全に任せてしまっています。
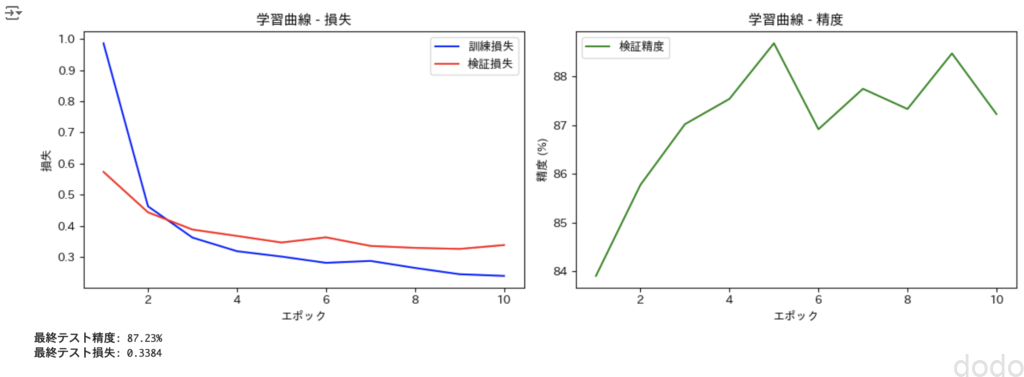
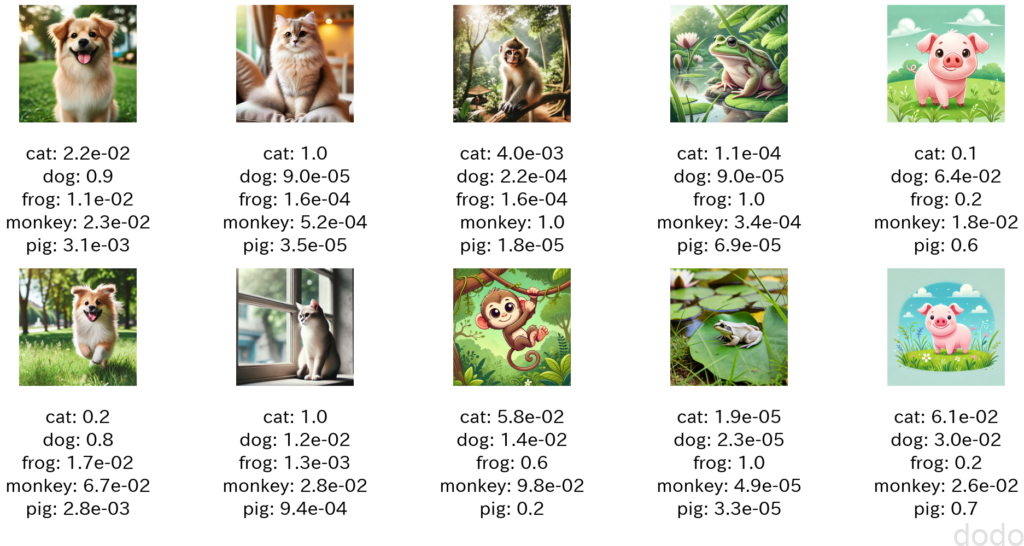
表示したいグラフの種類とデータを指定すれば、簡単に可視化してくれるので本当に便利です。以下のような学習曲線や、画像と分析結果を併記するコードも、数行の指示で出力してくれます。
 最終モデルの学習曲線
最終モデルの学習曲線
 動物の画像の判定結果
動物の画像の判定結果AIプログラミングの限界
そのような有用なAIプログラミングですが、使い込めば使い込むほど、その限界も見えてきました。ここでは、その限界について説明します。
対話的アプローチの限界
まずは、AIとの対話的アプローチの限界です。
よくSNSでは、「〇〇を作ってって言ったらこんな簡単に出来ました」という投稿を見かけますが、実際は1回や2回のやり取りではなかなか思うような結果にはならず、数回から数十回のやりとりをしているはずです。
以前、シューティングゲームを作成した時は、3回目のやり取りでようやくバグが出ない以下の画面ができました。
その後、40回のやり取りを重ねてようやく以下の画面です。(再生すると音が出るので注意して下さい。)
AIとのやりとりに微調整が必要になるため、実際には無駄になったやりとりも多く、時間と労力がかかります。
次に問題となるのは、不具合が発生した時です。
私の経験では、AIが出力したコードに不具合が発生した時に、その不具合を指摘して一回で修正されれば良いですが、2、3回指摘しても不具合が治らない、もしくは逆にデグレする場合は、10回指摘しても治らないので、自分で修正した方が早いです。(もしくはログを出力させて自分で不具合の原因を探ります。)
とりわけ、デザインやUIの細部調整には多くのやりとりを要しました。
例えば、「ボタンのサイズをもう少し大きくしたい」「この部分の色の調整が必要」といった要望に対して、AIは何度も指示を出さなければ思った通りの結果を出せない事が多かったです。
これは、CSSの知識があるデザイナーやフロントエンドエンジニアであれば即座に調整できる部分であり、そうした専門知識があれば「自分でやった方が早い」と感じる場面が多いのではないでしょうか。
なお、「それはプロンプトの入力が悪いのでは?」「もっとプロンプトエンジニアリングを極まればそんな事にはならない」とおっしゃられる方もいるかもしれません。
ただ、現状だとやはりプロンプトを頑張って工夫しているよりも、コードを見て自分で修正した方が早いと思ってしまいます。
AI生成コードの「質」の限界
「AIプログラミングの有用性」で例示したような、納品もしない、運用もしないアプリのソースコードならば動けばOKでしょう。
しかし、実際に納品して運用するアプリのソースコードは、動けばOKではありません。
AIが出力するコードは、指示された通りのタスクをこなすものの、必ずしも良いコードであるとは限りません。
私がそれを大きく実感したケースが2つあります。
1つのケースは、私がNext.jsのコードをAIに生成させた際、ベースは「App Router」の構成になっているのにAIが「Page Router」の場合に使用するファイル(_document.ts )を出力した事がありました。
私はこの時点でまだNext.jsについてほとんど知識はない状態でしたが、内容がlayout.tsxと内容が被っているので、おかしいと思いAIにそのファイルが必要かと質問すると、最初は「必要」と回答されました。
しかし、さらに掘り下げて質問していくと最終的に「必要ない」という答えが返ってきました。
もう1つのケースはpythonでシューティングゲームを作成した際、すでに削除されたオブジェクトをリストから削除しようとしてエラーになるというものでした。
ループ処理の中でループの主体のリストの中身を削除していたのが原因で、本来はリストをコピーしてループ処理をする必要があったのですが、AIに修正させたところ、そのリストのコピーを必要以上に数回実施して、なおかつ不具合を不具合で帳消しにするようなロジックになっていました。
これらのケースで、私が全くプログラミングを知らなければ「無駄なファイルが存在する」「無駄な処理が存在する」状態のままだったでしょう。
そのようなコードを出力するのを見せられると、やはり気になるのは、セキュリティの問題やメモリリーク、リソースリークです。
上記の2ケースは、人がコーディングしてても良くある事なので、最悪そのままでも保守性が下がる程度で済みますが、セキュリティ、メモリ、リソースの問題は、システムにとって致命的な問題になります。
それを考えると全くソースコードを見ずに納品して運用などという怖いことは到底できません。後から機能を追加したり、パフォーマンスの最適化を図るためのリファクタリングを行ったりする場合はなおさらでしょう。
結局のところ、AIが生成したコードのレビューをして、最終的な判断を下すのは経験豊富な専門知識があるエンジニアの役割なのではないでしょうか。
AIはあくまで支援ツールであり、実務での最終責任は人間が担う必要があるのです。
プログラミングの学習の必要性
AIによってプログラミングが自動化される未来が来るとしても、本格的なWebアプリや複雑なシステム開発には、やはり専門知識があるエンジニアが不可欠だと思います。
プログラミング言語の理解や設計の知識がないと、AIが生成するコードの質を判断できず、致命的なエラーや不具合に繋がる可能性もあります。
優秀なプログラマーが書いたコードでも他者のレビューが必要なように、AIが生成したコードも他者がレビューする必要があります。
ちなみに私はv0を使用するようになって、Next.jsの勉強を始めました。今後、v0でフロントエンドを開発することを想定したらとてもNext.jsを全く知りませんでは済まないと思ったからです。
「AIが発達すればプログラムを覚える必要はない」という考えが一部で広まっているものの、実際には「AIが生成するコードの意味を理解する能力」が重要であり、これは逆説的にプログラミングの基礎が必要であることを示しています。
AIがいかに発展しても、開発の基盤を理解し、最終的にシステム全体の整合性を確認するエンジニアの目は必要なのです。
レビューすらもAIにやらせれば良いという考え方もあります。私自身もChatGPTが一度出力したファイルをChatGPT自身にレビューさせることもあり、そうすると誤りを(まるで他人事のように)指摘するケースもあります。
とはいえ、それも完璧ではありませんし、「最終段階のレビューがAIで良いのか?」という疑問はやはり残ります。
まとめ:AIと共存する新時代のプログラマー
ここまで、AIがもたらすプログラミングの自動化について、その有用性と限界について見てきました。
確かに、AIはプログラミングの効率化や手軽さに大きな貢献をしています。
特にシンプルなプロトタイプやモックアップ、便利ツールなどであれば、AIを活用することで短時間で成果物を生み出すことができ、エンジニアも作業を効率化できます。
一方で、AIの生成するコードをそのまま保守や運用に適用するには限界があり、長期的な視点での品質管理やコードの持続性については、まだまだ人間による手直しや設計が不可欠です。
コードの可読性、拡張性、そしてメンテナンス性を保証するには、AIの生成したコードを見極めて補完するエンジニアの技術と経験が必要です。
AIは今後も進化し続け、さらに多くのプログラミング支援機能を提供していくでしょうが、AIと人間の役割が完全に入れ替わることはありません。AIによる効率化は、プログラマーにとっての負担を減らす一方で、AIの出力を見極め、最適化する新たなスキルも求められます。
ただし、「詳細設計書」がないとプログラミングができないような「なんちゃってプログラマー」はAIによって不要になると思います。
AIを上手に使いこなしつつ、基礎的なプログラミングスキルや専門知識を備えた「AIと共存するプログラマー」が、今後ますます重要な役割を担うのではないでしょうか。
なお文章の生成にもかなりAIを活用しています。この記事の執筆にも自作のGTPs(ChatGPT Plusに加入している方はGPT Storeで「記事名人」を検索して下さい。)を活用しました。
とは言え、AIに全て任せて書かせてるわけでもなく、AIが出力した記事をそのまま貼り付けているわけでもありません。全体の構成をディレクションして吐き出させた後に、私自身でかなり大幅に修正しています。理由は文体がいかにもAIが生成した感じの文章である事と、細かく見るとロジックがおかしい箇所などあるからです。プログラミング同様、ツールとしては使用できますが、やはり最終的には人が見直すべきだと思います。