以前、以下の記事ののネタとしてv0を使用して織田信長のプロフィールページを作成しました。

画面は以下の通りです。
 織田信長プロフィールページ
織田信長プロフィールページ
この時も感じたのですが、ページのデザインがかなり古くさい印象を受けます…
まるでインターネット草創期に作られたホームページのようです。
Xの「v0でサイトを作ってみた」投稿を見ると、非常に洗練されたデザインの例が多く見つかります。それに比べて、なぜこのようなデザインになるのでしょうか…
そこで、今回は「信長リベンジ(?)」として、織田信長のランディングページ(LP)を作成したいと思います。
今回は条件として、「ソースコードを一切いじらない」を自らに課しました。
ノーコードで、どこまでデザイン性の高いLPを作成できるか挑戦します。
ChatGPTでプロンプト・画像生成
プロンプト作成
前回は、いきなりv0に曖昧なプロンプトを投げましたが、今回はまずChatGPT(モデルはGPT-4o)にプロンプトを作成してもらうことにしました。
以下のプロンプトをChatGPTに投げました。
仮に戦国時代にインターネットがあったとします。あなたは、WEBデザイナーであり、織田信長とその家臣団のLPの作成を依頼されました。ページ構成と項目を考えてください
戻ってきた回答は以下の通りです。
 ChatGPT回答1
ChatGPT回答1なかなか良い感じの構成です。
「合戦の歴史」について少し深掘りしてみました。プロンプトは以下の通りです。
信長の主要な合戦(勝利した戦のみ)を5つピックアップしてください、
戻ってきた回答は以下の通りです。
 ChatGPT回答2
ChatGPT回答2画像生成
次に上記の項目に合致する画像を生成してもらうことにしました。
上記で使用するロゴ、背景画像、画像を全て生成してください
回答と生成された画像は以下の通りです。
 ChatGPT回答3
ChatGPT回答3画像生成では流石に一度にうまく画像を生成する事はできずに、この後、それぞれの項目に合わせて「戦略と革新セクションに合致する画像を生成してください」「明智光秀の画像を生成してください」などのプロンプトを投げて揃えていきました。
しかし、「コンテンツポリシーに違反するため生成できません」と返されてしまい、どうしても生成できない画像がありました。
それは比叡山の焼き討ちの画像です。
やはり、同じ戦いでも「焼き討ち」はダメなのでしょうか…。文言を変更して「山が燃えている画像」と指定してみましたが、それでもコンテンツポリシー違反と返されました。
仕方がないので、「過激な表現が含まれているため画像を表示できません」という内容の画像を生成してもらうことにしました。比叡山の焼き討ちの箇所には、その画像を貼り付けようと思います。
ちなみに、こんな画像です。
 画像を見せられない画像
画像を見せられない画像
その他の画像については、実際の画面でお見せします。
v0で画面作成
ChatGPTで作成したプロンプトと画像を使用して、v0に次のようなプロンプトを投げました。ChatGPTからの返答を結合し、プロンプトに添付した画像のファイル名も指定しています。
織田信長のランディングページ(LP)を作成してください。彼のカリスマ性や軍事的な成功、革新者としての側面を強調したデザインにする必要がありますね。また、家臣団をフィーチャーして、彼らの忠誠や戦略的な能力もアピールします。(画像は添付のものを使用してください。指示の中に使用するファイルを指定しています。)
# LPのページ構成と項目
## 1. ヘッダー
– ロゴ: 織田家の家紋(木瓜紋)をシンプルでモダンなデザインにアレンジ。 (oda_logo.webp)
– メインナビゲーション:
– 織田信長について
– 織田家の家臣団
– 戦略と革新
– 合戦の歴史
– 織田家の軍略・内政
## 2. ヒーローイメージ
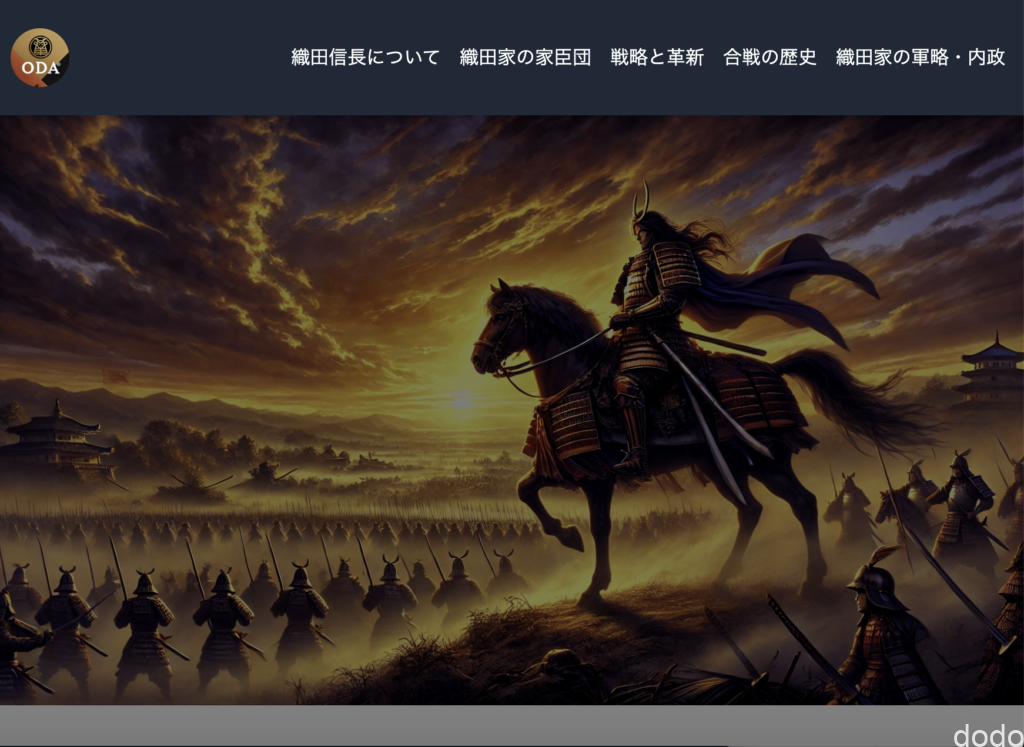
– キャッチコピー: 「天下布武 〜未来を切り開く男、織田信長〜」
– 背景画像: 信長が馬上に立ち、日の出とともに戦場を見渡しているダイナミックなシーン。(oda_hero_image.webp)
– CTAボタン:
– 「織田家の歴史をもっと知る」
– 「家臣団の紹介を見る」
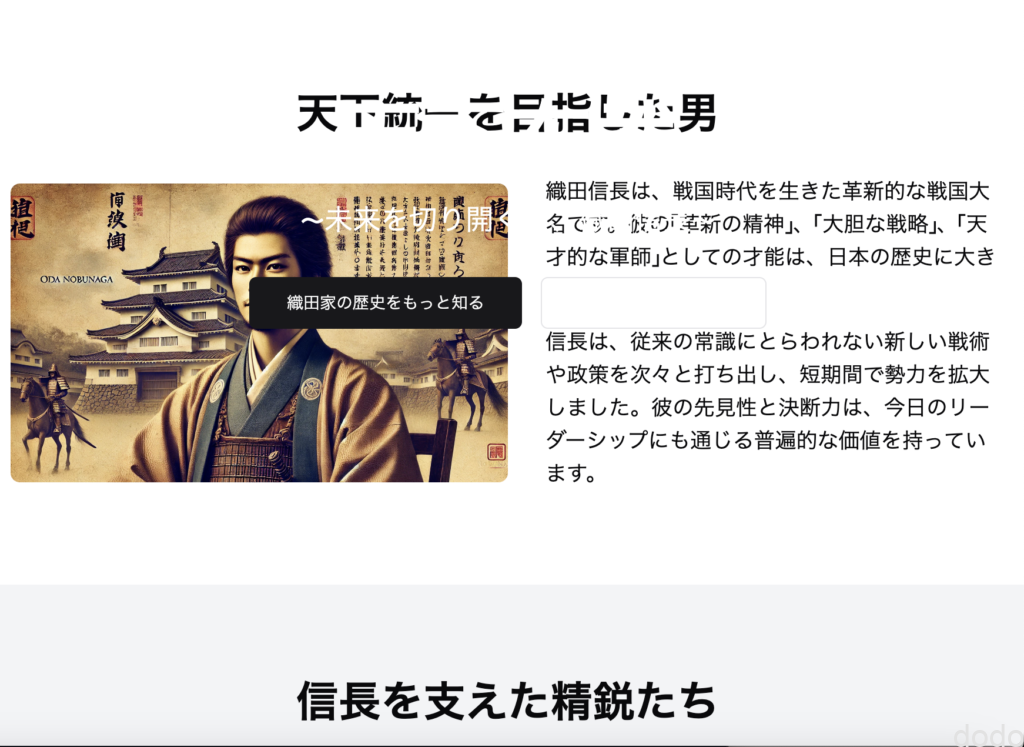
## 3. 信長のビジョンセクション
– タイトル: 「天下統一を目指した男」
– テキスト: 信長の生涯とそのビジョンを端的に紹介。「革新の精神」「大胆な戦略」「天才的な軍師」といったキーワードを盛り込みます。
– 画像: 信長が若かりし頃から、天下統一を目指す過程を象徴するイメージ(戦国大名らしさが感じられるポートレートや戦場での指揮をとる姿など)。(oda_vision.webp)
## 4. 織田家家臣団セクション
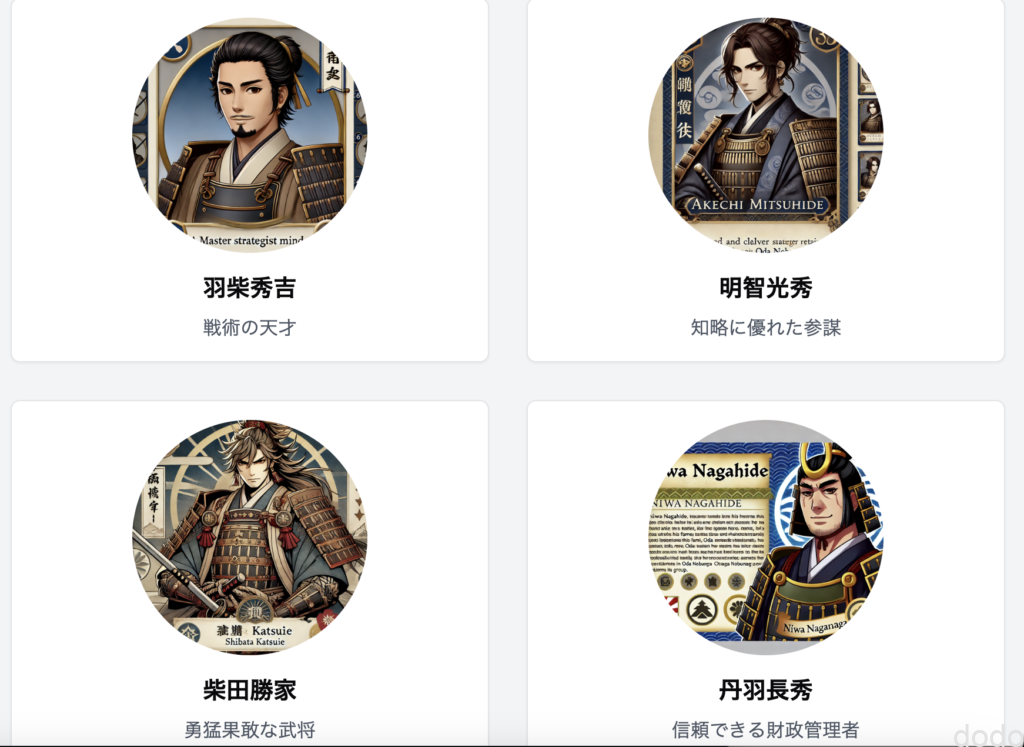
– タイトル: 「信長を支えた精鋭たち」
– サブタイトル: 「知勇兼備の家臣団」
– 家臣紹介: 各家臣をカード形式で紹介。以下の人物をフィーチャー:
– 羽柴秀吉: 戦術の天才 (hashiba.webp)
– 明智光秀: 知略に優れた参謀(akechi.webp)
– 柴田勝家: 勇猛果敢な武将 (shibata.webp)
– 丹羽長秀: 信頼できる財政管理者 (niwa.webp)
– 各人物の簡単な説明と役割を紹介し、信長とのエピソードや功績を添える。
– 画像: 家臣たちが集結しているシーンや個々の肖像画風デザイン。(oda_group.webp)
## 5. 戦略と革新セクション
– タイトル: 「革新者としての織田信長」
– コンテンツ:
– 火縄銃の導入や長篠の戦いでの戦術の革新を具体的に解説。
– 戦国時代における「マーケティング戦略」として、いかにして家臣や領民をまとめ上げたかを説明。
– 画像: 長篠の戦いの合戦図や、鉄砲隊のシーン。(oda_strategy.webp)
## 6. 合戦の歴史セクション
– タイトル: 「織田家の戦いの軌跡」
– インタラクティブなタイムライン: 桶狭間の戦い、長篠の戦い、比叡山焼き討ちなど、主要な戦を年代ごとに表示。
– 桶狭間の戦い(1560年)
– 概要: 織田信長が今川義元の大軍を相手に、奇襲をかけて大勝利を収めた戦い。信長の知略と大胆な戦術が光る初期の戦いで、彼の名を天下に知らしめました。
– 意義: 戦国大名としての信長の地位を確立し、以降の勢力拡大の基礎となりました。
– 画像: okehazana.webp
– 長篠の戦い(1575年)
– 概要: 武田勝頼率いる騎馬軍団に対し、信長は大量の鉄砲隊を導入し、設置された防壁から集団射撃を行い勝利しました。
– 意義: 騎馬軍団に対する火器の有効性を証明し、戦術に革新をもたらした戦い。
– 画像: nagashno.webp
– 稲葉山城の戦い(1567年)
– 概要: 美濃の斎藤氏との戦いで、難攻不落とされた稲葉山城(後の岐阜城)をわずか数日で落城させました。
– 意義: 美濃を制圧し、信長の領地拡大に大きく貢献した戦い。
– 画像: inabayama.webp
– 姉川の戦い(1570年)
– 概要: 織田・徳川連合軍が浅井・朝倉連合軍と戦い、激戦の末に勝利を収めた戦い。朝倉家との同盟を解消した浅井長政に対抗しました。
– 意義: 信長の東進を支える大きな一歩となり、近江・美濃方面の支配を強固にしました。
– 画像:aekawa.webp
– 比叡山焼き討ち(1571年)
– 概要: 延暦寺の僧兵が浅井・朝倉氏と通じたため、信長は徹底的に比叡山を焼き討ちし、僧兵勢力を壊滅させました。
– 意義: 反信長勢力に対する抑圧的な行動の象徴であり、宗教勢力の影響を排除するという信長の政策を体現しました。
– 画像:hieizan.webp
– 各合戦の解説: 簡潔な説明と共に、信長の戦術の凄さや歴史的意義を強調。
## 7. 信長の内政と経済政策セクション
– タイトル: 「平和と繁栄をもたらした信長の内政」
– コンテンツ:
– 楽市楽座制度や関所撤廃など、商業政策や都市開発について解説。
– 戦国時代の「経済発展」に寄与した信長の功績をアピール。
– 画像: 活気に満ちた城下町や商人たちの取引風景。(town.webp)
## 8. 家臣団の忠誠と未来セクション
– タイトル: 「未来への誓い」
– コンテンツ: 織田家臣団の忠誠と、織田家の未来への展望を強調。
– 画像: 家臣団が集結している誓いのシーンや、信長を中心に結束する姿。(oda_group2.webp)
## 9. フッター
– CTAボタン:
– 「織田家に加勢する」
– 「天下統一の道をともに歩む」
– リンク: SNSシェアボタン(もしも戦国時代にSNSがあれば…)
– クレジット: 「© 織田信長家臣団 All Rights Reserved」
全体的にシンプルかつ重厚感のあるデザインで、織田信長の力強さと未来を見据えたビジョンを反映したLPを目指します。
このプロンプトで出来上がった画面のイメージが以下となります。(一部分抜粋)
 織田信長LPその1
織田信長LPその1画面が崩れている上に、せっかく添付した画像が全く読み込まれていません。そこで、以下のプロンプトを投げました
全体的に添付した画像が表示されていません。
このプロンプトにより出来上がった画面が以下となります。(一部分抜粋)


 織田信長LPその2
織田信長LPその2画像は表示されるようになりましたが、まだレイアウトは崩れています。
これまでの経験から、おそらくv0上でどれだけ崩れないように修正してもキリがないため、この時点でローカルに持ってくることにしました。
Cursorで最終調整
v0のコードベースに表示される「追加」ボタンからコマンドをコピーし、ローカルで実行してプロジェクトを作成します。
作成後、画像のイメージパスがv0上のパスになっているため、Cursor(モデルはClaude 3.5 Sonet)で修正を行います。
画像名、パスをpublic/images内のファイルに変更してください
最初はファイル名のパスを一括置換しようかと思いましたが、ファイル名に変なIDが付いてしまっていたため、Cursorに処理を任せました。しっかりと変なIDも取り除いてくれています。
修正後、起動すると以下の画面が表示されました。
 織田信長LPその3
織田信長LPその3v0では崩れていたレイアウトも、ローカルでは正常に表示されています。
やはり、v0でレイアウトが崩れている場合は、早めにローカルで確認する方が良いということを実感しました。
後は最終調整です。細かな調整を含めると多岐に渡りましたが、以下に主な指示内容を抜粋します。
- 一部、画像と文字の色が同じで見えない箇所を訂正
- 紹介する戦いの軌跡が3つになっていたので、当初の想定通り5つに修正
- 各武将の説明を追加
- 「織田信長の時代にLPがあったら」という想定に沿って、信長の死後の情報が混じらないよう強調
- トップのヒーローイメージを1つから5つに増やし、切り替え表示に変更
- スマフォではナビゲーションをハンバーガーメニューにする。
- フォントをGoogle Fontの「Yuji Syuku」に変更
これらの指示は全て全くソースコードを触らないで適用することができました。
しかし、どうしてもAIとのやり取りだけで出来ななったのが、「ページタイトルの『Create Next App』をサイトにふさわしいものに変更してください」という指示です。
app/Layout.tsxの以下の行を変更するだけで済むはずなのですが、なぜか余計なファイルが作成されたり、コードが生成されたりして、全く適用できませんでした。
export const metadata: Metadata = {
title: "Create Next app",
description: "Generated by create next app",
};
結局、泣く泣くこの行だけは手で修正しました。(ここで完全ノーコードの想定が潰えてしまい、無念です。)
(今、これを書いていて思いましたが、モデルを切り替えて試してみれば良かったです…。)
そして出来上がった画面が以下となります。
 織田信長LPその4
織田信長LPその4
よくよく見るとツッコミどころは多々ありますが、今回はお遊びなので、これで完成とします。
最初にお見せした、いかにも昔ながらのホームページ風のデザインに比べたら、だいぶ良くなったのではないでしょうか?
ちなみに、こちらはVercelにデプロイしています。ヒーローイメージの切り替えなども実装しているので、ぜひご覧ください。
なお、記載内容の正確さについては、ほとんどチェックしておりませんので、その点をご承知の上でご覧ください。(正直、明らかに「?」な部分もありますが、あえて訂正はしておりません。)
まとめ
今回は、ChatGPT + v0 + Cursorを使って、織田信長のランディングページを作成しました。
最後にページタイトルを変更した箇所以外は、完全にソースコードにノータッチです。
やはり、最初にChatGPTに作成させたv0用のプロンプトが決め手だったと思います。ここでしっかりとしたプロンプトを作成できたからこそ、ある程度まとまったページデザインになったのではないでしょうか。
私のようにデザインセンスもなく、フロントエンドの知識も浅い者にとっては、これは朗報だと思います。
ただし、2点感じたことがあります。
1点目は、AIに指示を出す際に、Webデザインの用語を使ったほうがスムーズに進むことです。「ヒーローイメージ」「カルーセル」「ハンバーガーメニュー」などの最低限の用語は知っておいた方が良いでしょう。
2点目は、微調整にはそれなりの時間(AIとのやりとりの回数)がかかるということです。実際に出来上がった画面にもまだツッコミどころが多く、それらを修正するには結構な時間がかかるでしょう。
「デザインのちょっとした〇〇を変更したい」といった要望をAIで実現するには、やりとりの往復が多くなるため、CSSの知識があるデザイナーやフロントエンドエンジニアなら、微調整は「自分でやった方が早い」と感じるかもしれません。
とはいえ、課題はあるものの、半日程度でこのようなページが作成できたのは、まさにAIの力の賜物です。
サイト作成をAIにすべて任せるにはまだ早いかもしれませんが、AIをうまく活用していくことは今後必須になると思われます。